Maximizing Efficiency: Leveraging Outsourcing for Software Development Services
The Benefits of Outsourcing Software Development Services
In today’s fast-paced business world, companies are constantly looking for ways to stay competitive and innovative. One strategy that has gained popularity in recent years is outsourcing software development services. Outsourcing software development involves hiring external vendors or partners to handle the design, development, and maintenance of software applications.
Cost-Effectiveness
One of the primary reasons companies choose to outsource software development is cost-effectiveness. Outsourcing allows businesses to access a global talent pool of skilled developers at a fraction of the cost of hiring an in-house team. By outsourcing, companies can save on expenses such as salaries, benefits, infrastructure, and training.
Access to Specialized Skills
Outsourcing software development services give companies access to a diverse range of specialized skills and expertise. External vendors often have teams of professionals with specific knowledge in various programming languages, technologies, and industries. This allows businesses to leverage the expertise of experienced developers without having to invest in extensive training or recruitment efforts.
Focus on Core Business Activities
By outsourcing software development tasks, companies can free up internal resources and focus on core business activities. Instead of spending time and effort on building and maintaining software applications, businesses can concentrate on strategic initiatives that drive growth and profitability.
Faster Time-to-Market
Outsourcing software development can help accelerate the time-to-market for new products and services. External vendors are often able to work on projects around the clock, leading to faster development cycles and quicker deployment of software solutions. This agility can give businesses a competitive edge by allowing them to adapt quickly to changing market demands.
Risk Mitigation
Outsourcing software development services can also help mitigate risks associated with project delays, budget overruns, or skill shortages. External vendors often have established processes and quality assurance measures in place to ensure projects are delivered on time and within budget. Additionally, outsourcing provides flexibility in scaling resources up or down based on project requirements.
Conclusion
In conclusion, outsourcing software development services can offer numerous benefits for businesses looking to streamline operations, reduce costs, access specialized skills, accelerate innovation, and mitigate risks. By partnering with trusted external vendors, companies can leverage the expertise of global talent pools and focus on driving growth and success in today’s digital economy.
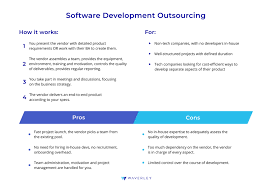
7 Key Benefits of Outsourcing Software Development Services
- Cost-effectiveness by reducing overhead expenses
- Access to a global talent pool of skilled developers
- Flexibility in scaling resources based on project needs
- Faster time-to-market for new products and services
- Access to specialized skills and expertise
- Focus on core business activities instead of software development
- Risk mitigation through established processes and quality assurance measures
Key Drawbacks of Outsourcing Software Development Services
- Communication challenges due to language barriers and time zone differences
- Quality control issues as external vendors may not fully understand the company’s standards and requirements
- Security concerns related to sharing sensitive data and intellectual property with third-party providers
- Dependency on external vendors for ongoing support and maintenance, leading to potential service disruptions
Cost-effectiveness by reducing overhead expenses
Outsourcing software development services provides a significant advantage in cost-effectiveness by reducing overhead expenses. Companies can save on costs related to salaries, benefits, infrastructure, and training by outsourcing tasks to external vendors. This approach allows businesses to access a global talent pool of skilled developers at a fraction of the cost of maintaining an in-house team. By leveraging the cost efficiencies of outsourcing, companies can allocate resources more strategically and invest in other critical areas of their operations to drive growth and innovation.
Access to a global talent pool of skilled developers
Outsourcing software development services provides companies with access to a global talent pool of skilled developers, offering a diverse range of expertise and specialized skills. By tapping into this vast resource of professionals from around the world, businesses can benefit from the knowledge and experience of developers who are well-versed in various programming languages, technologies, and industry best practices. This access to a highly skilled workforce allows companies to leverage top talent without the need for extensive recruitment efforts or costly training programs, ultimately leading to more efficient and effective software development processes.
Flexibility in scaling resources based on project needs
One significant advantage of outsourcing software development services is the flexibility it provides in scaling resources based on project needs. External vendors offer the ability to adjust the size of the development team according to the requirements of each project. This scalability allows businesses to efficiently allocate resources, ensuring that they have the right expertise and manpower available at any given time without the need for long-term commitments or additional hiring. By leveraging this flexibility, companies can effectively manage project timelines, optimize costs, and maintain agility in responding to changing demands in a dynamic business environment.
Faster time-to-market for new products and services
Outsourcing software development services can significantly expedite the time-to-market for new products and services. By collaborating with external vendors who have the resources and expertise to work on projects around the clock, businesses can benefit from faster development cycles and quicker deployment of software solutions. This agility in bringing products to market swiftly enables companies to stay ahead of competitors, respond promptly to changing market demands, and capitalize on emerging opportunities in a timely manner.
Access to specialized skills and expertise
Outsourcing software development services provides businesses with access to a diverse range of specialized skills and expertise that may not be readily available in-house. External vendors often have teams of professionals with specific knowledge in various programming languages, technologies, and industries. This allows companies to leverage the expertise of experienced developers without the need for extensive training or recruitment efforts. By tapping into the specialized skills of external vendors, businesses can enhance the quality of their software solutions and drive innovation in a cost-effective manner.
Focus on core business activities instead of software development
Outsourcing software development services allows businesses to focus on their core activities and strategic initiatives without the distraction of managing software development in-house. By entrusting software development tasks to external vendors, companies can allocate their resources more efficiently, prioritize business growth, and enhance customer satisfaction. This proactive approach enables organizations to streamline operations, increase productivity, and drive innovation while leaving the technical complexities of software development to experts in the field.
Risk mitigation through established processes and quality assurance measures
Outsourcing software development services can effectively mitigate risks by leveraging the established processes and quality assurance measures of external vendors. These vendors often have well-defined procedures in place to ensure that projects are delivered on time, within budget, and up to industry standards. By entrusting software development tasks to experienced professionals with a focus on quality assurance, businesses can minimize the risk of project delays, budget overruns, and potential technical issues. This approach not only enhances project efficiency but also provides a sense of security and reliability in the delivery of high-quality software solutions.
Communication challenges due to language barriers and time zone differences
One significant con of outsourcing software development services is the communication challenges that arise from language barriers and time zone differences. Misunderstandings can occur when working with teams that speak different languages, leading to errors in project requirements or deliverables. Additionally, coordinating meetings and collaboration becomes more complex when team members are spread across different time zones, making real-time communication difficult. These obstacles can hinder the efficiency of the development process and result in delays in project timelines.
Quality control issues as external vendors may not fully understand the company’s standards and requirements
One significant con of outsourcing software development services is the potential for quality control issues. External vendors may not have a deep understanding of the company’s specific standards, requirements, and internal processes. This lack of familiarity can lead to misinterpretations, miscommunications, and ultimately result in deliverables that do not meet the expected quality standards. Without direct oversight and clear communication channels, ensuring that the software aligns with the company’s expectations can be challenging, potentially leading to delays, rework, and dissatisfaction with the final product.
Security concerns related to sharing sensitive data and intellectual property with third-party providers
One significant con of outsourcing software development services is the security concerns associated with sharing sensitive data and intellectual property with third-party providers. Entrusting external vendors with confidential information poses a risk of data breaches, unauthorized access, or intellectual property theft. Companies may face challenges in ensuring the protection of their proprietary technology and trade secrets when collaborating with external partners, potentially leading to compromised security and confidentiality. It is crucial for businesses to carefully assess the security measures and protocols of outsourcing providers to mitigate these risks effectively.
Dependency on external vendors for ongoing support and maintenance, leading to potential service disruptions
One significant con of outsourcing software development services is the dependency on external vendors for ongoing support and maintenance, which can potentially lead to service disruptions. Relying on third-party vendors to manage and maintain critical software applications means that businesses may face challenges in ensuring timely support and troubleshooting when issues arise. Any delays or miscommunications with external vendors can result in downtime, impacting business operations and customer satisfaction. This dependency on external parties for ongoing support introduces a level of risk that businesses need to carefully consider when outsourcing software development services.